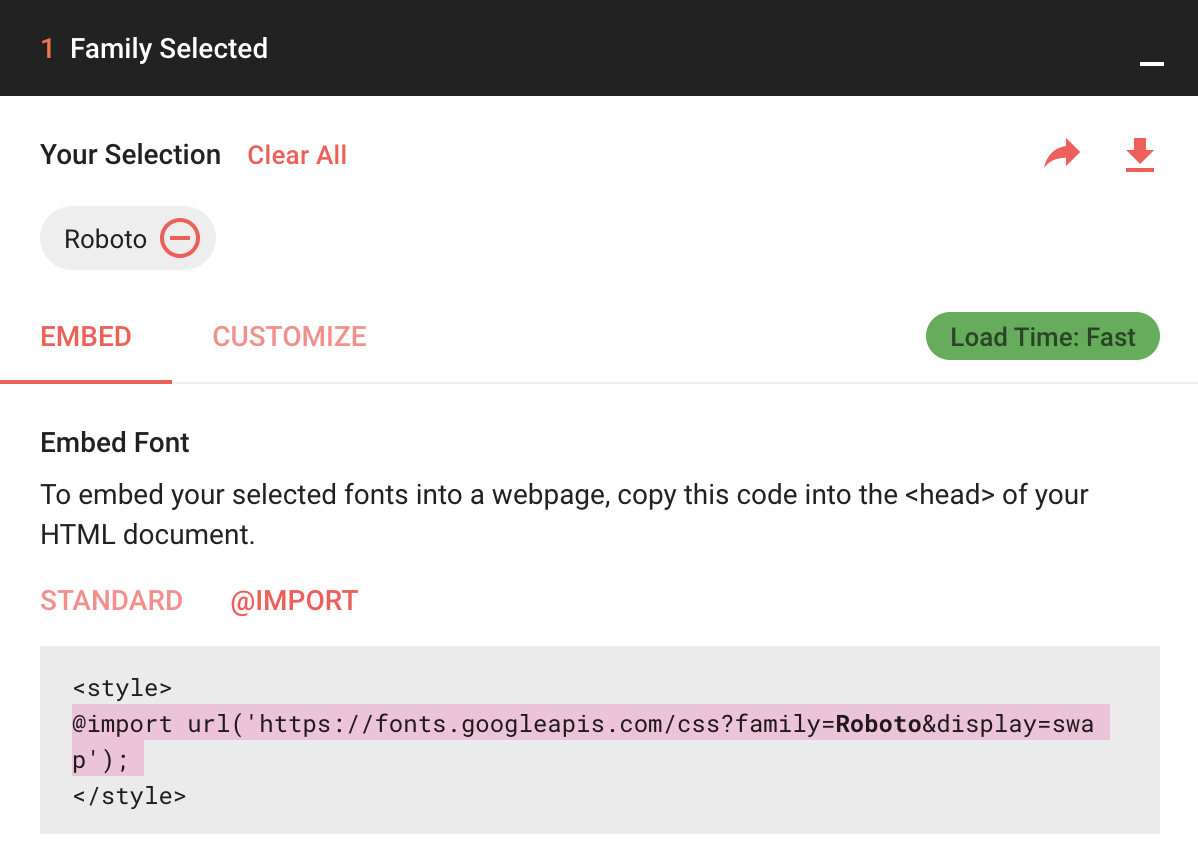
You can easily import fonts from Google fonts . Search for the desired font and click on select this font.
Then copy the font from @IMPORT as shown in the screenshot:

This code line is then inserted into the theme editor.
After you have imported the font, you have to apply it.
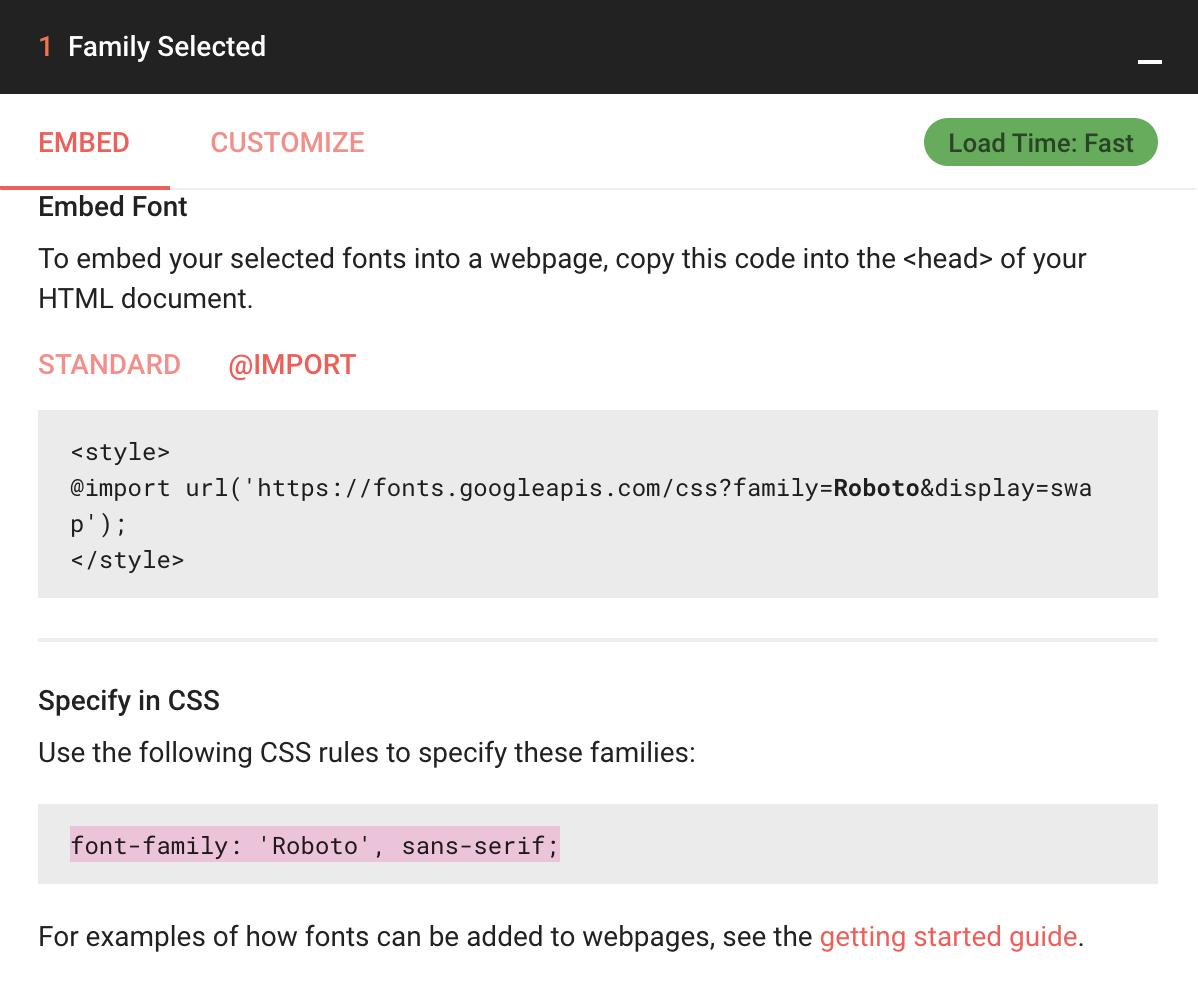
You can do this by switching back to Google fonts and copying the code given under Specify in CSS:

The next step is to decide which elements of your presentation should adopt this font.
Sometimes it is desired that the headings and the body text use a different font. If this is the case, you must import both fonts as described above.
-
All elements should use the same font
.reveal { /*paste line copied from google fonts here (e.g. font-family: 'Roboto', sans-serif;)*/ }
-
Only the headings should use this font
.reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 { /*paste line copied from google fonts here (e.g. font-family: 'Roboto', sans-serif;)*/ }
-
Only the body text should use the font
.reveal p { /*paste line copied from google fonts here (e.g. font-family: 'Roboto', sans-serif;)*/ }
