CSS is the default language to style content on the internet. You can use your CSS skills to style all aspects of your presentations.
On the left-hand, you have a handy carousel that helps you to quickly find the necessary CSS classes you want to override. And on the right-hand side, you find a quite powerful CSS editor with code completion, syntax highlighting, and some CSS linting rules.

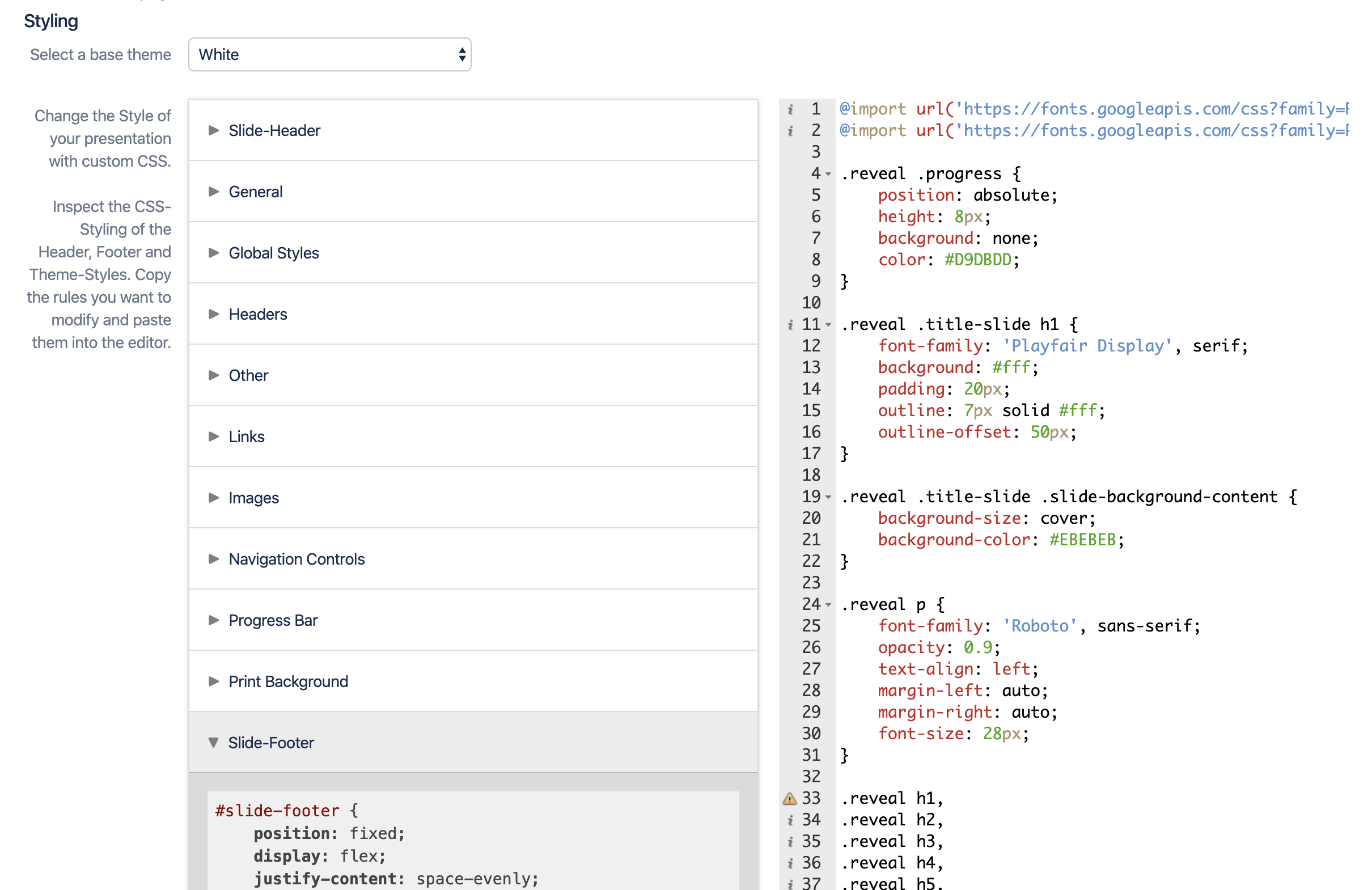
Base theme and style accordion
Choosing a base theme
To change your base theme Select a base theme > White. Base themes give you a handful of useful CSS styles which make your presentations look good out of the box. But usually, you want to customize your presentation to resemble your corporate identity as close as possible. This means you will have to write some CSS.
But don't worry most of the styling can be done by changing existing values. For reference (and copying CSS classes to change them) we included a style accordion on the left side. It shows all styles that the current base theme defines and is categorized so it's easier to find the right class to change. Take a look in the following section for detailed descriptions about the different style categories.
If you choose to start from scratch you can choose Select a base theme > None. Only basic CSS for the header and footer elements will be loaded.

The style accordion
The styles defined in your selected base theme are shown in the style accordion on the left.
You cannot edit in this accordion, you can just look at the styles and then decide what to overwrite in your CSS editor on the right.
Editing your CSS
On the right, you can enter any CSS statements you can think of. Load external fonts, set background images, change colors or let headlines rotate - your CSS skills are the only limit.
Welcome to the world of CSS!
CSS styling might seem intimidating at first. But once you got the hang of it, it's quite fun to play around with different styles.
CSS, or Cascading Style Sheets, is used in web development to give websites a layout and styling.
For the development of your first theme, you will mostly need simple styling in terms of colors, sizes and fonts.
Let me show you an example on how to write your own CSS code:
|
It all starts with you selecting the element you want to style, in our case the h1. H1 is an element predefined in CSS with which you address the largest possible headline. Besides h1 there are h2 to h6, while h6 is the smallest possible headline. You already know headlines from formatting your Confluence page, here you can also use Heading 1 to Heading 6.
With .reveal we are addressing our external library reveal.js , you don't have to worry about that. You will learn from the following examples when to use .reveal before the actual selector.
After you have defined an element you want to style, in this example the h1, the code that styles this element follows. The code is defined in curly brackets { }.
Insert curly brackets with Alt + 8 and Alt + 9 on Mac and Alt + Shift + 7 and Alt + Shift + 0 on Windows
You can now define the style of the element in the curly brackets. In this example we want the font size to be 2.5em. There are different units to define sizes in CSS, we will use em and px (pixel). Each line inside the curly brackets is terminated with semicolons ;.
CSS solutions to common styling tasks
We have collected some usual styling tasks and their respective CSS:
-
Import web fonts -
Set a background color -
Style header and footer -
Styling Page Layouts -
Style the navigation control arrows and progress bar -
Customize for PDF export -
Formatting ordered lists -
Using background images for slides -
Styling elements based on content text length -
Style header and footer based on presentation position -
Styling headlines: things you should know about headline margins -
Style tables to look like in Confluence -
Style tables with only one row differently -
Style title slides with a header image differently -
Removing or changing the gap between columns
