Already the second release of 2024 - and it brings a whole pack of highly requested features that make presenting better. Let’s look at the highlights!
Zoom in on images and tables
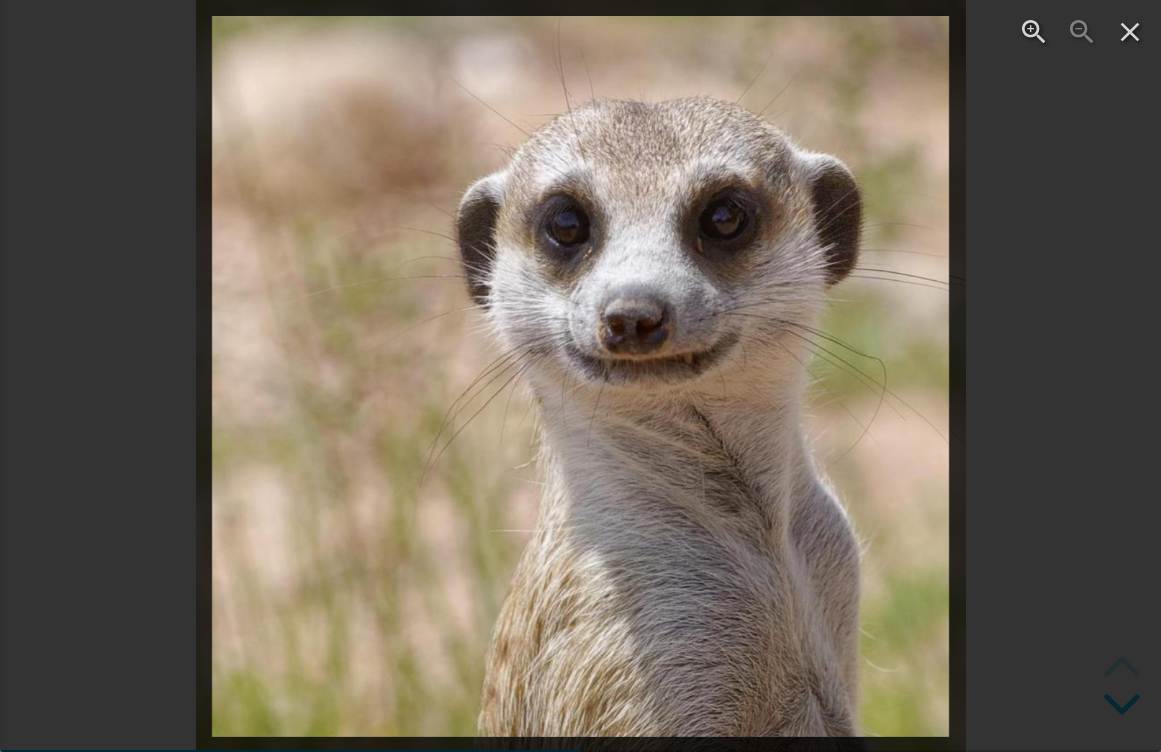
Slide Presenter now opens a fullscreen lightbox when you click on images. This way, you can show images to your audience in all detail. You can even zoom in. And that works for tables, too!


If your presentation contains draw.io diagrams and you have enabled SVG generation for draw.io , Slide Presenter will use the SVG version of the image to enable beautiful, pixel-free zooming and panning.
Tables respect column width from Confluence
Tables now use the column width information that is passed on from Confluence, so you can expect your table columns to keep the relative same width.
Cloud ONLYSupport for header images and title emojis
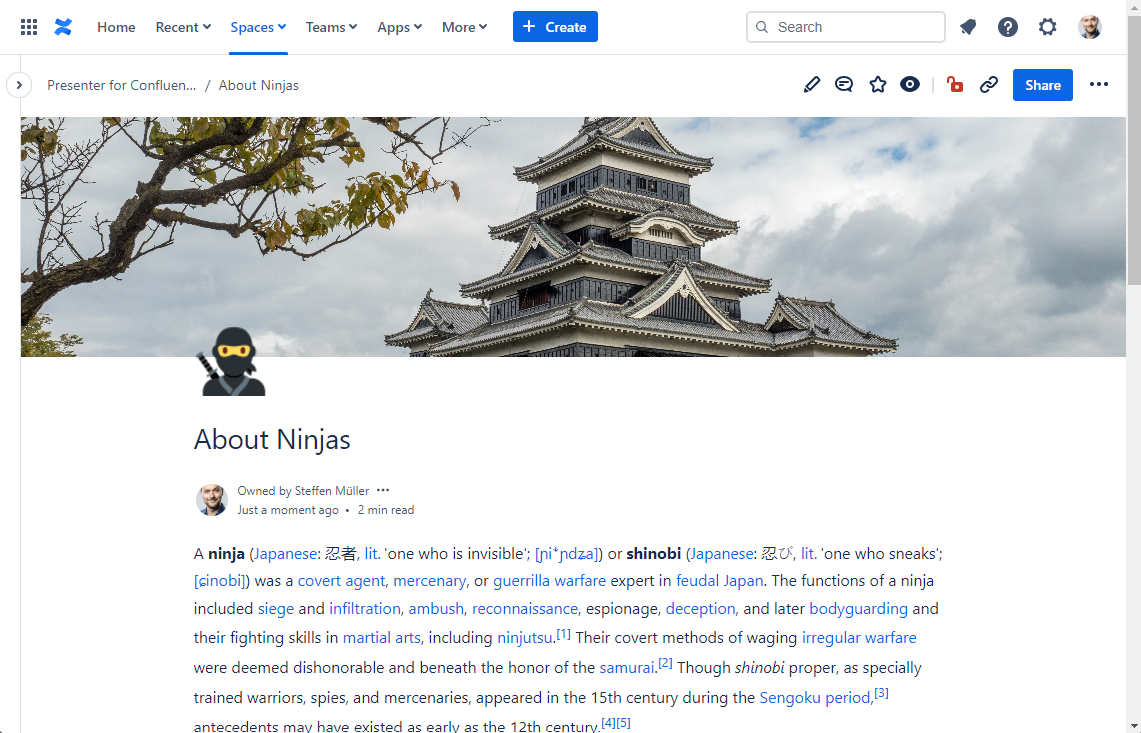
Confluence Cloud allows users to choose a header image and spice titles up with emojis . Slide Presenter now uses these to spice up your presentation, as well:
-
Title Emojis are put in front of your presentation title as part of the title text
-
Header images are used as fullscreen background images on the title slide
-
Additionally, a new CSS class
cover-pictureis added to the title slide so you can style that slide differently if it has a header image in place. Learn more about that .


The default themes now contain special layouts for title slides with header images. To use these new default themes in existing instances, you’ll have to re-import their current version from the theme gallery .
Better support for panels
Slide Presenter now supports better styling for panels like info, warning, note panels and the like. The styling now matches the environment, including default icons for default panel types.
Custom styling with custom colors, borders etc. on Data Center is now supported as well.
The default themes contained custom styling for panels until now. This styling interferes with the new “out of the box” styling. If you want to enjoy the new styling, remove panel styling from your theme and re-import the default themes as explained above.
Support for Confluence dark theme
Slide Presenter now supports dark themes and will blend in with your dark Confluence User Experience:

While we were at it, we’ve already prepared Slide Presenter to support dark themes on Confluence Data Center as soon as it becomes available in one of the next Confluence releases.
Cloud ONLYSupport for YouTube smart links
If you paste a YouTube URL in a Confluence page, Confluence creates a smart link for you. Slide Presenter now converts smart links to embedded YouTube videos if the display mode for the YouTube smart link is either “Card”, “Embedded” or “Inline”. “URL” links and normal links that point to YouTube are left untouched.
Helper for cross-platform theme differences
To help you in creating themes that work on Data Center and Cloud at the same time, we’ve added a CSS class to the BODY element:
-
environment-serveron Server and Data Center -
environment-cloudon Cloud
This way, you can write CSS statements that only apply to one of the environments.
DC ONLYStyled support for image captions
Image captions on DC are now styled in the same font color as in the Confluence content view.
DC ONLYNew URL parameter to skip onboarding messages
This is a help for you if you use Slide Presenter to power your Digital Signage screens and you have to configure your screens using plain URLs for anonymous presentations.
The new onboarding messages got in the way here: Anonymous users get them as well, we save whether they already saw them in their browser. So, your screens showed onboarding messages and maybe you had no way to interact with the screen to discard them.
To help out here, we’ve added a new optional URL parameter called skipOnboarding. Simply add it to your data center presentation URL and no onboarding messages will appear.
Learn more about Using Slide Presenter for Digital Signage .
Bugfixes
DC ONLYLimited number of child pages on DC & Server resolved
Slide Presenter only used a maximum of 25 child pages per page for building the presentation tree. This is fixed or enhanced now: we use all child pages, no limit.
Happy presenting!
