The basic integration with draw.io works out of the box. Presenter uses the image files generated by draw.io in the presentations.
Using SVGs instead of pixel images
Since version 12.2.0 of the draw.io app for Confluence Data Center and Server, the integration can be even better: draw.io now supports to not only create a PNG pixel image file, but also a SVG image file as a page attachment.
What’s the difference? While PNG and JPG images consist of little blocks of color, the so-called pixels, SVG files contain drawing commands to create the image. The advantage: SVGs always are crisp and clean to look at when you zoom in! 🔍
Slide Presenter uses these generated SVG images to show a better zoomable version of the images when you click on them in your Presentation .
Note however, that draw.io will always create two attached images when SVGs are enabled, instead of one: a normal pixel image and the SVG image. If the number of attachments is of concern for you, this might be no good option.
Activating the creation of SVG files
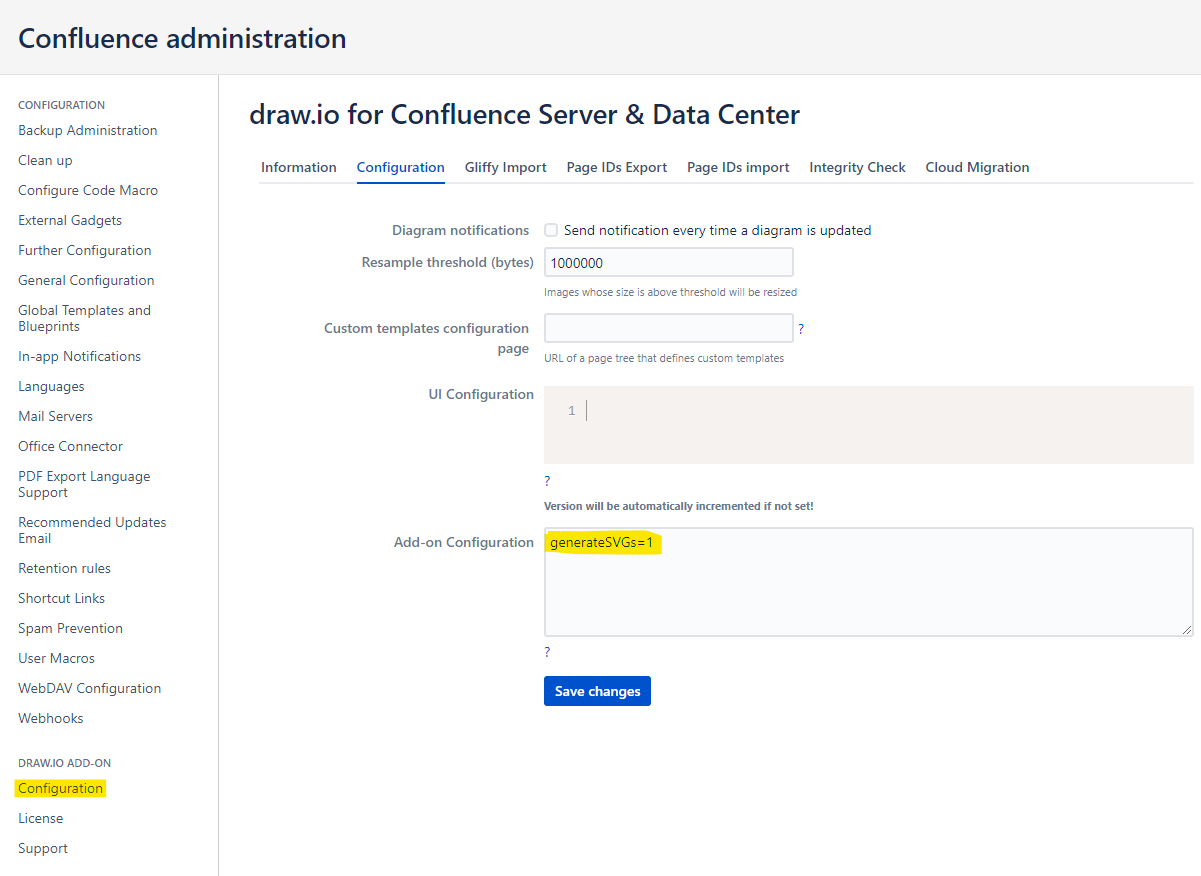
At the moment, draw.io has to be told to create SVGs via a configuration flag. Go to the admin area > draw.io Add-on > Configuration, open the tab “Configuration” and add
generateSVGs=1
to the “Add-on Configuration” input field.

From now on, everytime you save in draw.io, a SVG file will be created.
Where Slide Presenter uses the SVG files
For now, Slide Presenter only uses the SVG image files when you click on an image in your presentation and the lightbox opens . This is for technical reasons, we’d love to use the SVGs directly for the presentation layout one day, but we’ll have to wait for that feature to be supported by draw.io.
No support for embedded draw.io diagrams from external URLs
draw.io supports embedding draw.io diagrams instead of inserting a diagram on the current page.
This works just as usual for diagrams that come from another Confluence page - draw.io will provide the same image files as if the diagram would live on the current page.
If you import an external URL, however, it will not be shown in the presentation. The background for this problem is (presumably) that draw.io does not have a normal image file for the external diagram - it downloads the external data and creates an image on the fly based on the description.
Unfortunately, for all kinds of export views, this delivers an empty image with no informations on how to obtain the image data.
