Since version 3.18.5 , Slide Presenter supports title slides and title emojis on Confluence Cloud. The support works as follows:
-
Title Emojis are simply added to the title text
-
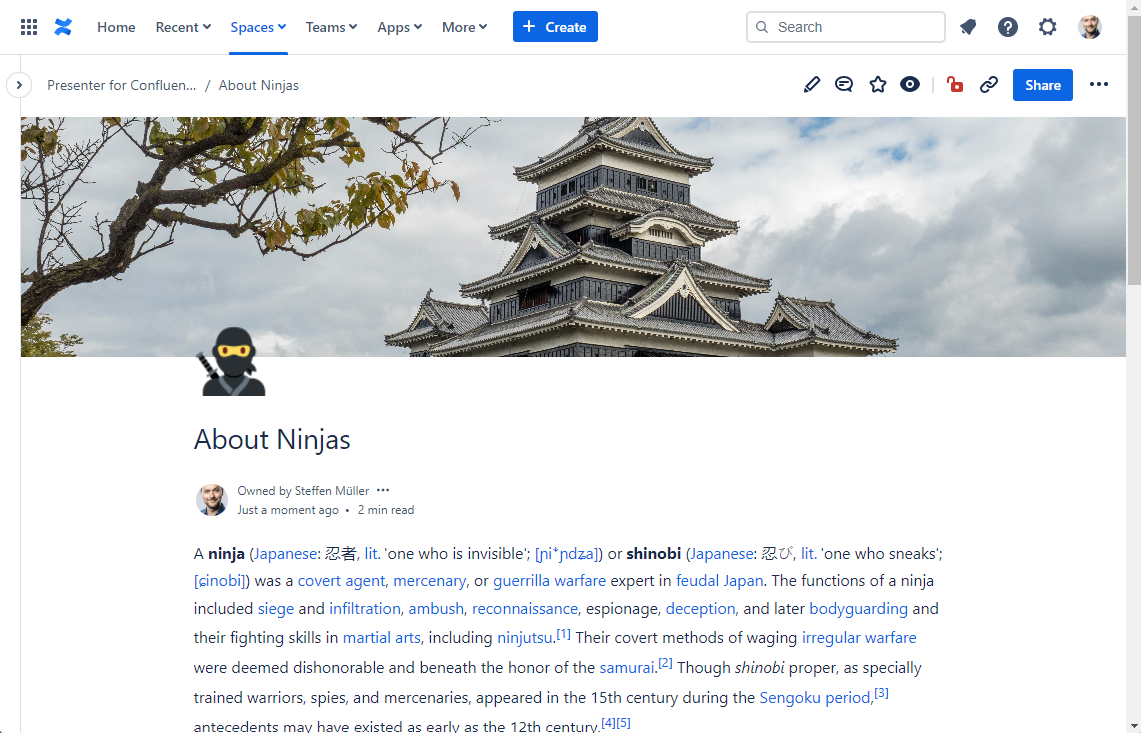
Header images are added to the slide as a fullscreen background.


It makes sense for your theme to provide a default title slide design if no header image is present. If you want to modify the styles for the title slide only if a header image is present, you can use the CSS class cover-picture:
/* Overwrite the margin properties of the title slide IF we have a cover picture */
.title-slide.cover-picture h1 {
margin-left: 0;
background: rgba(255,255,255,0.85);
text-align: center;
}
