How does Slide Presenter convert usual Confluence pages and blog posts to beautiful presentation slides? If you want to control the layout of your presentations, it is extremely helpful to understand the layout algorithm at the heart of Presenter.

Imagine Slide Presenter as a robot with a pair of scissors and glue, in front of a printout of your Confluence page. Let’s start crafting a presentation!
The Presenter algorithm operates in three phases:
-
The preparation: taming wild content and organizing child pages.
-
The main algorithm: cutting and layouting.
We will start the explanation with this part as it is the most important core of the algorithm. -
The sugar coating: last finishing touches
This part applies fairy dust to the layout: images are scaled up, links are made beautiful etc. There’s not much too interesting happening here.
The main algorithm: semantic cuts and the overflow
At its core, Presenter cuts your content into pieces that belong together (let’s call it “semantic”, that sounds clever). If those pieces are too big for one slide, it distributes the overflow on additional slides. Here are the steps explained:
Cutting the content semantically

Presenter cuts your content in pieces:
-
Cut above all headlines
Every headline starts a new slide. Presenter makes a cut right before every headline. -
Cut above slide break macros
Presenter searches for Presenter Slide Break macros - they serve as a “cut here” marker. -
(Optional) Cut above images
If your theme has the option “Images always start a new slide” enabled, Presenter will make a cut above each image.
There are some rare exceptions at the moment: If headlines are nested (contained inside a multi-column layout or a table for example), they are not used as a cut.
Dealing with the overflow

The pieces we got from “Cutting the content” are glued on slides now. If the whole content piece fits on the slide, Presenter is done for now.
If the content piece is longer than the slide, Presenter will cut the excess content and place it on a new slide. It will repeat this excess content cutting until all content is glued on a slide.
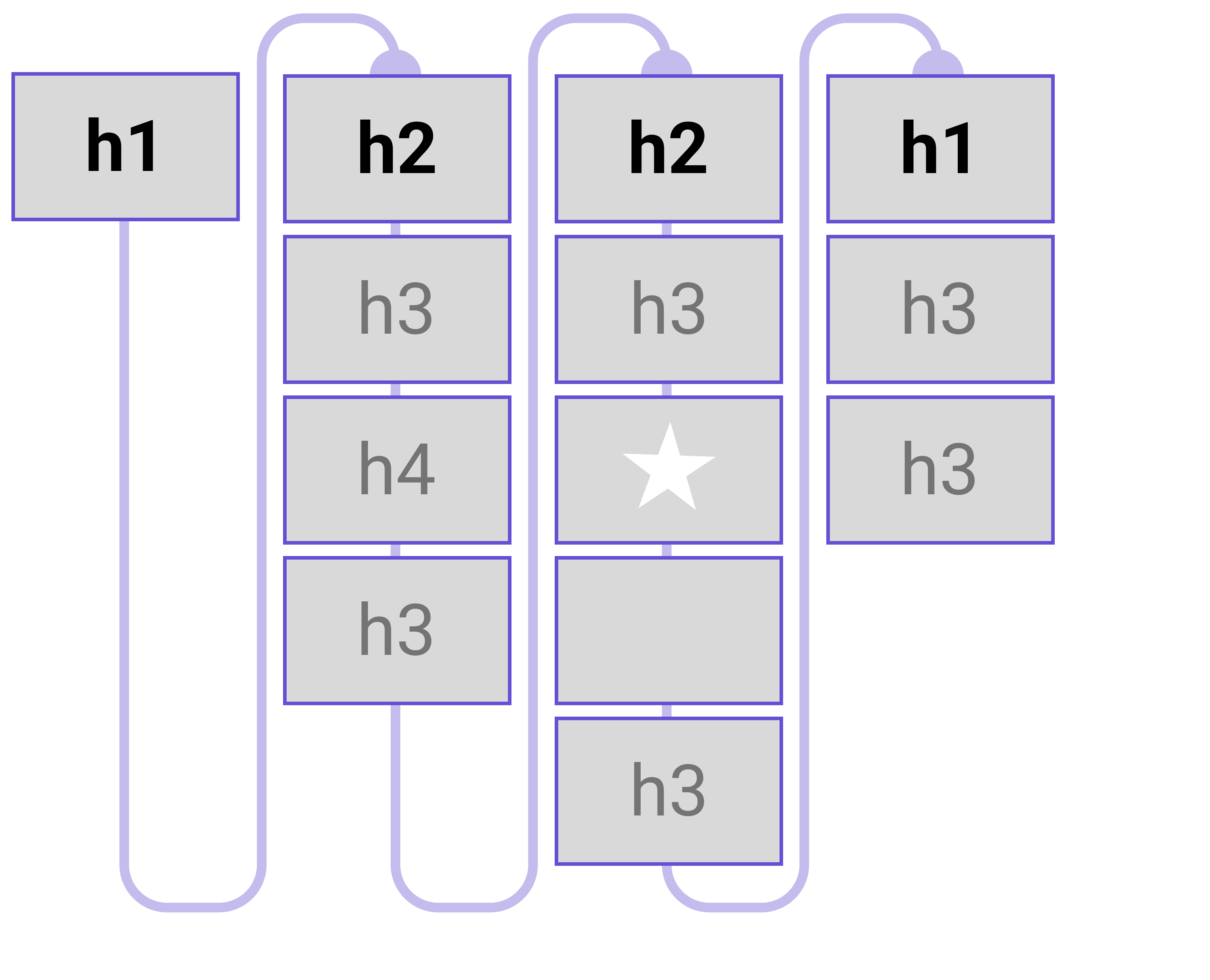
Two dimensions: why Presenter creates slides in columns and rows
Usually, Presentations are a long linear stream of slides. But Presenter goes the extra mile here: To help you navigate your Presentation and to help your audience to understand the structure, Presenter organizes your Presentation in thematic columns.

It works as follows:
-
Every time Presenter reaches a H1 or H2 headline, it starts a new column.
-
All other slides are placed in the column of that last headline.
This does not disturb your Presentation game: every time you hit Space, the correct next slide will appear. You’ll just notice a slightly different animation when the column is switched. When navigating with the arrow keys, you’ll notice the effects: Left and Right switch columns while Up and Down move inside the column.
This structure really shines when you open the Presentation Overview with the Escape button. You’ll find your topics neatly stacked next to each other, with all slides of a topic in the same column. In the typical real world case, each column will be one child page of your current page.
If you do not like this two-dimensional layout, simply activate the “Simple Navigation” option in the theme options.
The preparation: taming wild content
Before the main algorithm we just described starts, Presenter has to tame some wild content.
Dealing with child pages
When you choose to present the current page and its subpages, Presenter will shuffle the heading levels to reflect this hierarchy. After all, every page has a H1, but we only want ONE page to be the boss. The following rules are applied to the page titles of all descendant pages:
-
The page titles of direct child pages are formatted as H2 headlines
-
The page titles of all other descendants (the grandchildren and so on) are formatted as H3 headlines
But a Confluence page can have headlines inside its content! These headlines have to be transformed as well so they are no longer “higher” than their page title level. The following rules are applied to all titles inside the content of all descendant pages:
-
All H1 and H2 headlines are replaced with H4
-
All H3 and H4 headlines are replaced with H5
-
All H5 headlines are replaced with H6
That’s it - we now have all child pages integrated into the structure of the main page.
(Optional) Flatten Multi-column layouts
If your theme has the option “Respect column layout” activated, Presenter will keep your multi-column layouts intact. But we do not recommend that, multi column slides tend to look too crowded. Also, some features like Presenter Slide Break macros do not work in multi column slides.
If the option is not activated, Presenter will cut the columns and stack them on top of each other.
Adjusting content so it looks good on slides
Presenter knows a lot of different formats used on Confluence pages and adapts them to look good on slides - this gives you Youtube videos, code highlighting and integrations like draw.io.
Adding a title slide
The title of the Confluence page you started the presentation on is added as the first slide with an H1 (the biggest of all headings).
