After releasing a whole lot of new features for the cloud version in July , we’ve brought all the new features to the Data Center and Server versions - plus some more!
Highlights include:
-
New Presentation UI
-
New Default Themes
-
Better Presenter Start Button macro
-
Better table handling
-
Enhanced documentation
-
New theme options to improve your Presentations layout
-
New header and footer options
-
Bugfixes and upgraded underlying libraries
Most of these release notes are the same as for the 3.15.0 cloud release .
No time to read the whole release notes? Head over to the management summary at the end of the page to understand what to check when updating!
New Presentation UI
Let’s face it, the dialog to start a presentation looked a little 2015. No surprise, that’s exactly the year we designed it. But now, we completely replaced it with a sleek, new dialog design:

The new design is easier to digest for your users and emphasizes the option to present the page and its subpages, as we found out that some users did not know about this option.
The dialog now also remembers your last theme choice.
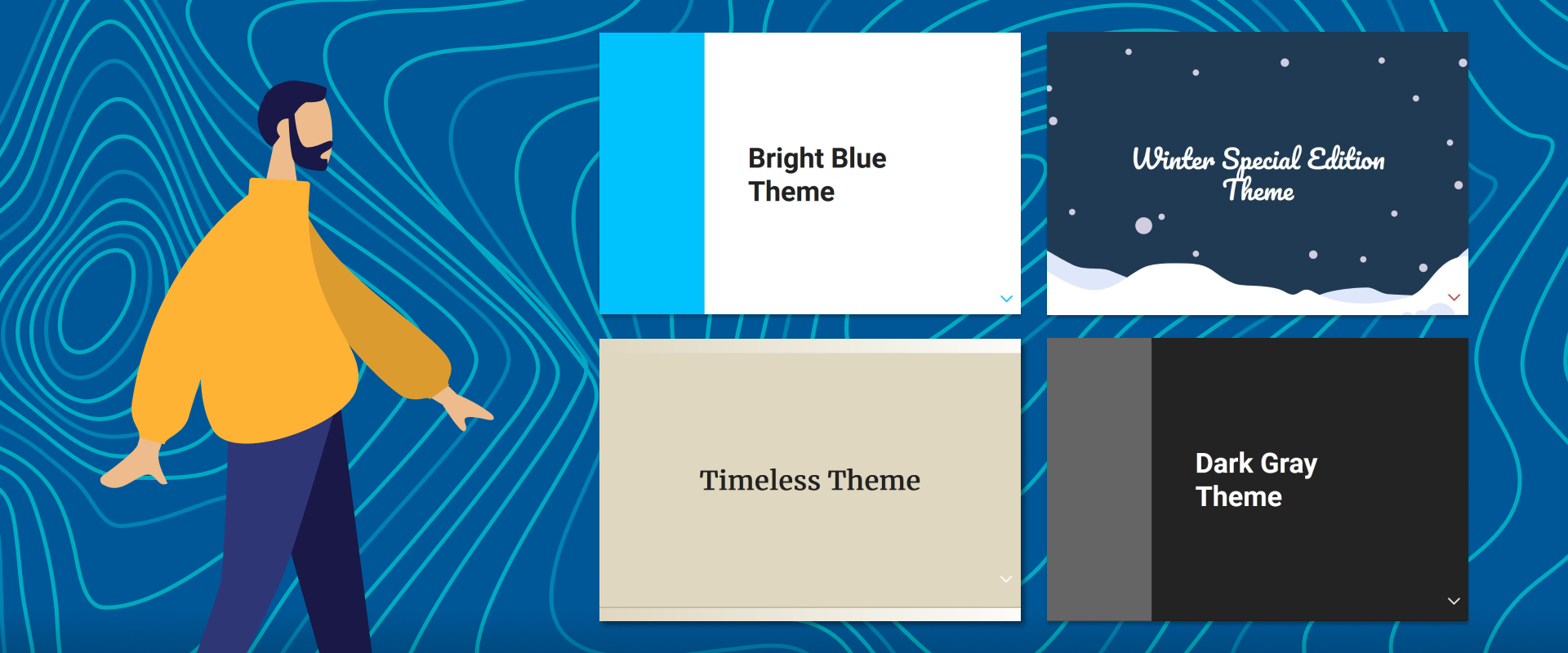
New default themes
Fresh Presenter installations now come with 4 all-new default themes pre-installed. The new default themes make use of the new layout options and temporary designs to make your Confluence pages shine!

Existing Presenter Server / DC installations get the Bright Blue Theme installed as a global theme to raise your awareness of the new layout features.
If you want to install some of the other new themes to your Confluence, head over to the theme repository , download the theme and import it!
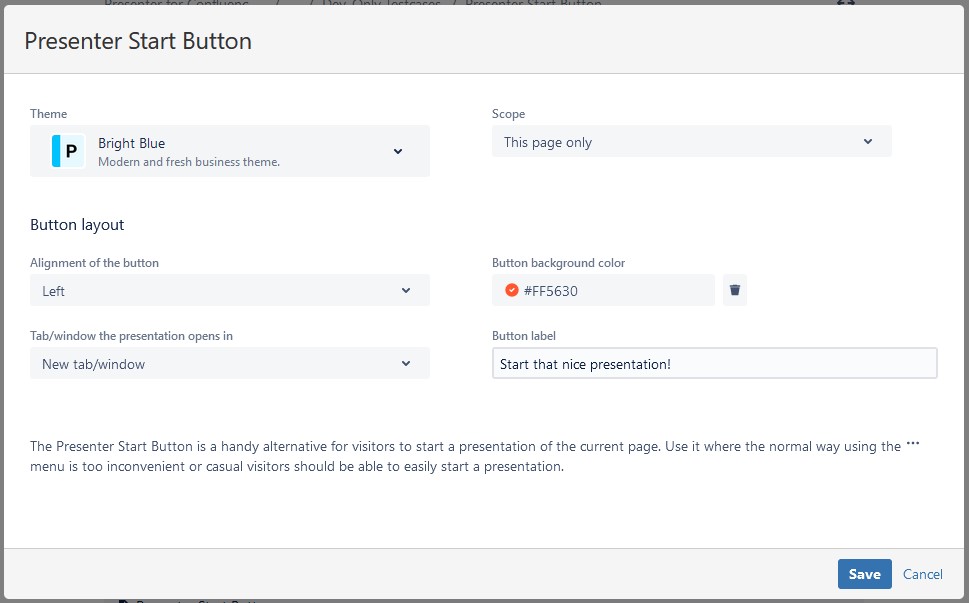
Presentation Start Button Macro enhanced
The Presentation Start Button Macro is a great tool to let your users start presentations without much explaining. We have greatly enhanced the configuration of Start Button Macros. Now you can:
-
Choose what to present: this page only or child pages as well
-
Choose where to open the presentation: new or current tab/window
-
Style the button: color, label, alignment

New header and footer options
There are four new header and footer options to choose from:
-
Presentation Timer - show the time elapsed since the presentation started
-
Clock - shows the current time of the day
-
Closest higher headline - displays the closest parent headline
-
Path of headlines - displays a breadcrumb path of headlines leading to the current slide
Want to know more? Head over to Slide header and footer !
Improved table handling
Tables now finally keep the text alignment and background colors. Also, the new default themes apply a nice look to all presented tables that makes them look more like the original confluence tables regarding spacing etc.
Improvements to theme editing & new layout options
The new default themes showcase some of the new layout options. You can use those options for your own themes as well. We’ve listened to your feedback and implemented some options that will make your slides look far better, so make sure to activate these options in your themes!
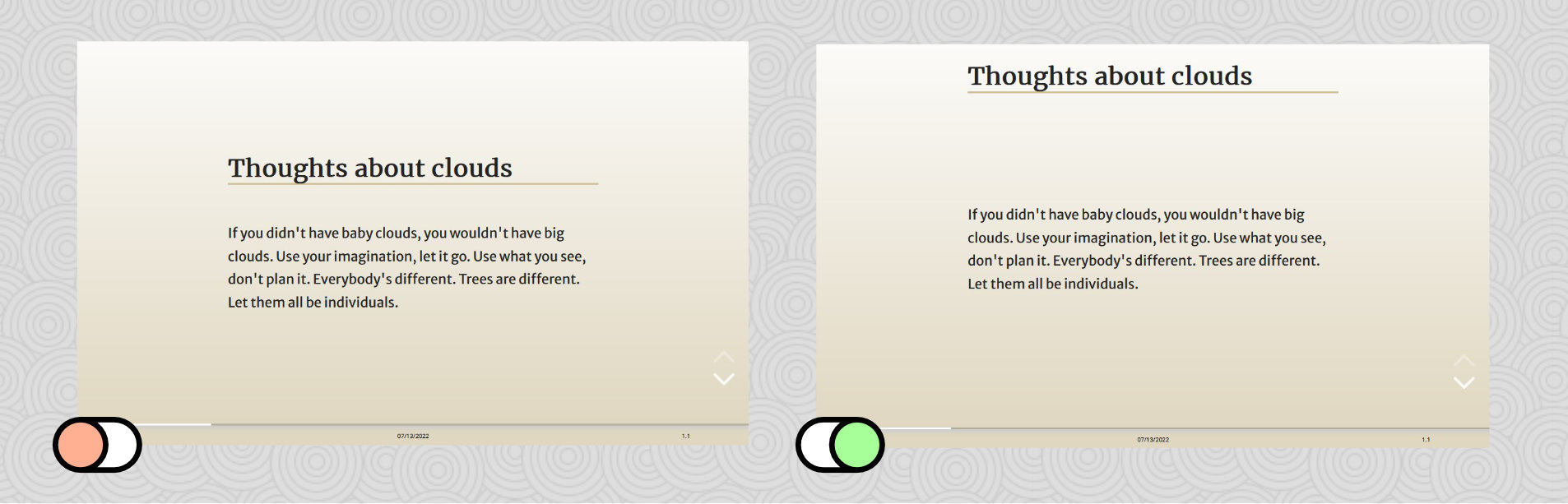
New layout option: “On slides with title, fix title on top and center content”
Until now, headlines on slides stuck to the content. But for most themes, headlines that stick to the top of the slide are better suited. That’s what we humans are used to after thousands of business presentations 😉
By enabling “On slides with title, fix title on top and center content”, you can now stick headlines to the top!

Radically improved image handling
One problem we’ve heard quite often: images appear too small on slides. We have created two layout options to let you deal with that:
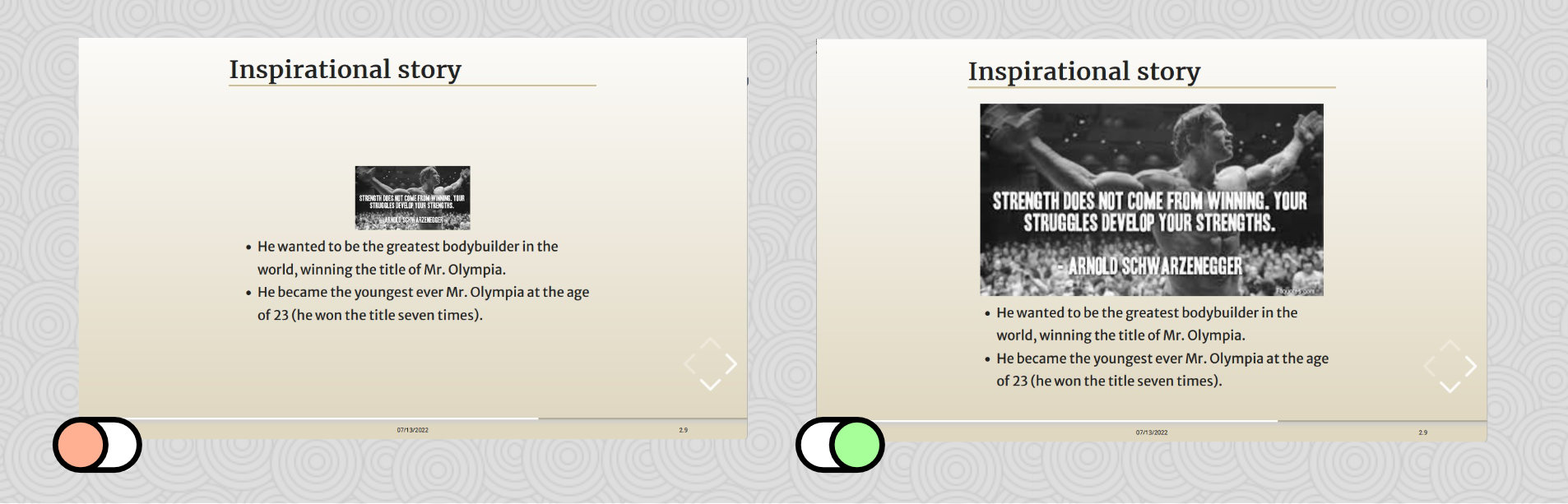
Fullscreen view for slides with only one image
If there is nothing on a slide but one image and the option “On slides that contain only one image: show image big as slide background” is activated, the image will be shown in fullscreen (aka as the slide background).

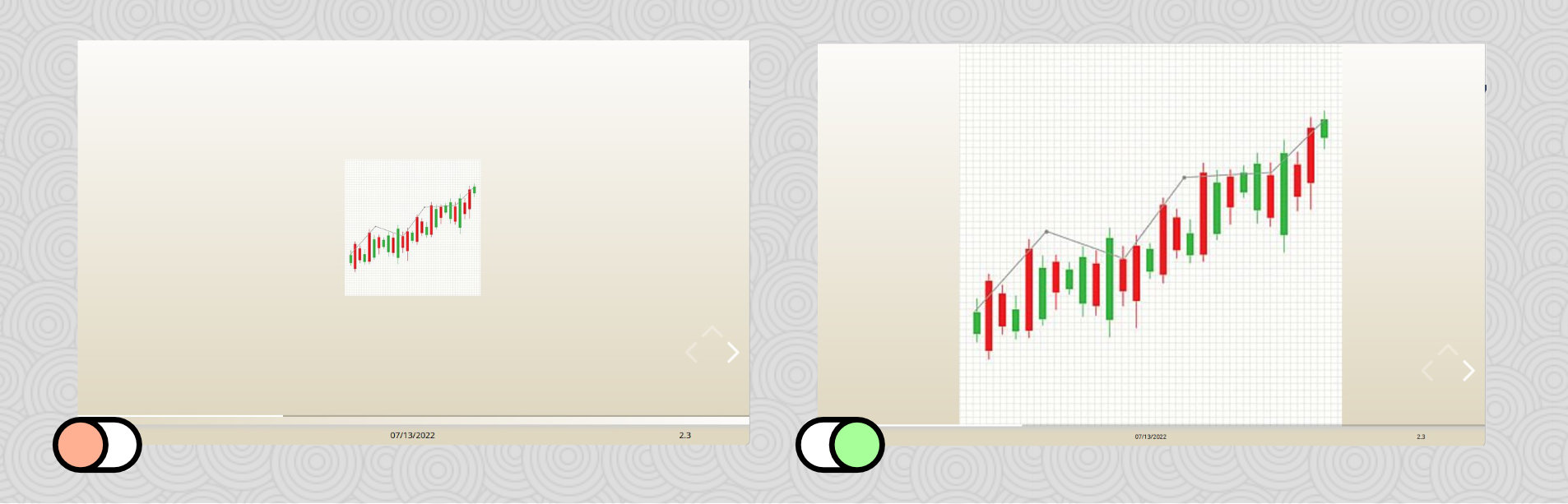
Scale images
We also improved images for slides that contain more stuff than just one image. If you activate the option “Scale images on slides so all available space is used”, Presenter will calculate the free vertical space on every slide and scale the images on that slide so the space is used up.
To avoid oversized and pixelated images, you can choose the “Maximum factor for scaling images”: images will never be scaled more than that, keeping them crispy.

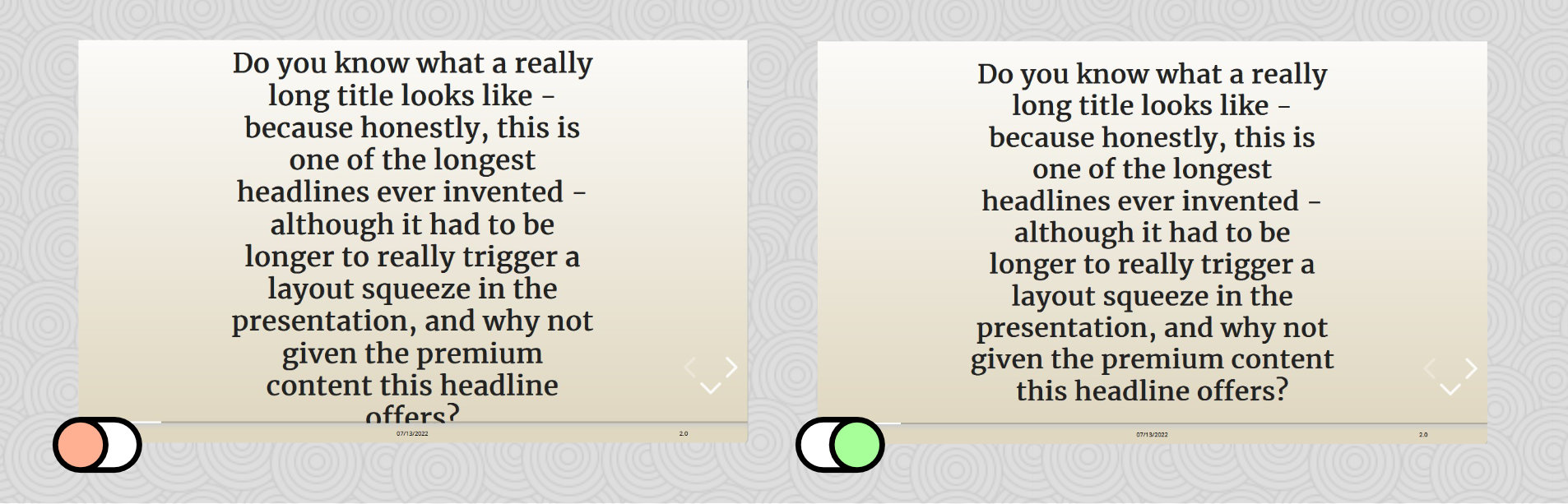
New layout option: “Scale headlines to fit on slide”
Sometimes, in rare cases, headlines can be really long. Until now, such long headlines simply ran out of the slide, making its end unreadable. But with the new option “Scale headlines to fit on slide”, Presenter calculates if the headline is too long and reduces its font size until it fits!

New layout option: “Equalize font size in footer and header”
Until now, Presenter calculated the font sizes for each header & footer cell on its own - if the content did not fit, it shrinked the font size until it fits. This can lead to different font sizes in the header/footer cells, which can look untidy.
Now, if you activate the option “Equalize font size in footer and header”, the smallest font size for any cell is used for all cells, resulting in a more tidy layout.

New CSS styling tricks possible
Style elements based on the amount of text in them
Presenter now assigns CSS classes to all containers, based on the amount of text in them. It counts the characters contained and adds classes textlength-over-* in steps of 50 characters - so you’ll find CSS classes called textlength-over-50, textlength-over-100 and so on.
You can use these classes to create CSS rules that change formatting for longer pieces of text. For example, the default themes keep text centered until it is over 50 characters long. Then, it is aligned left.
For advanced flexibility, the classes are assigned to “outer elements” like the whole enumeration as well as each single enumeration item.
Style header and footer based on slide position
You can apply CSS styles to the header and footer based on the current position in the presentation. CSS classes are applied to header and footer for the title slide (position-title), the last slide (position-last) and every top slide in a column (position-top).
See Style header and footer based on presentation position for details.
Behind the scenes
Updates to new major versions of underlying libraries
We upgraded all the libraries Presenter depends on to their latest stable versions. This included many breaking changes (things the library changed between major versions that Presenter had to be adapted to), but now the pillars of Presenters code are rock-solid and future proof for all the features to come!
These updates caused one change in the behavior of Presenter that may impact your theme:
From now on, Presenter uses the padding of the slide container (<section> tag) to vertically center the content of each slide. If you use the padding of the <section> tags in your theme CSS, you’ll have to modify that. That is quite unlikely. If you are using that: Sorry for the inconvenience!
Enhanced dealing with Jira roadmaps and issues
Presenter now deals more graceful with Jira macros:
-
Roadmaps
-
Issues
-
Issue tables
See Integration with Jira for details.
Removed feature: Zooming on slides
The feature that Alt + Click zooms into the slide had to be removed. It wasn’t used that much and confused people that accidentally used it and could not return back from the zoom.
Especially for images, a replacement is in the pipeline.
Bugfixes and minor enhancements
Some other things we’ve done:
-
Fixed: hard limit of 25 subpages no longer applies
-
Fixed: Code macros now work in the same presentation as Smartdraw App macros.
-
Fixed: “Custom Text” length in theme editor is now “unlimited” (as in very long)
-
Fixed: in some cases, the slide content could grow out of the slide, making it unreadable.
-
Fixed: tables with only one row disappeared.
-
Enhanced: better translations for some layout options.
-
Enhanced: better layout flow in presentations where small amounts of content were moved to a new slide.
Management Summary: Read before updating
Too much text? We feel you. This is the short check list for updating to this Presenter version:
-
A new global theme “Bright Blue” will be installed. Please give it a try to see the new layout options available. If you don’t want to offer it to your users, make sure to delete the theme afterwards.
-
If your theme uses the padding of the
<section>tags in your theme CSS, you’ll have to modify that. This is highly unlikely, but to be sure do a presentation and check if it looks as expected. -
Check if you need to update training material for your users:
-
The Presentation dialog UI has changed.
-
The feature to Alt + click on images to zoom on them is removed.
-
Happy presenting!
